Nama menu ini adalah menu drop down.
Untuk membuat menu dropdown, anda hanya membuat kode seperti ini:
<form><select name="menu" onchange="window.open(this.options[this.selectedIndex].value,'_blank')"size=1 name=menu><option value=0 selected> Your text title here! </option>
<option value=" your address link here "> the text here will be display </option> </select></form>
Sebagai contoh, kod seperti berikut:
<form><select name="menu" onchange="window.open(this.options[this.selectedIndex].value,'_blank')"size=1 name=menu>
<option>- Blog Tutorial - </option>
<!-- change the links with your own -->
<option value="http://jeritanblog.blogspot.com/2010/06/edit-html-3.html">Dofollow dan Nofollow</option>
<option value="http://jeritanblog.blogspot.com/2010/06/headline-widgets.html">Headline Widgets</option>
</select></form>
Ini hasilnya:
Anda boleh membuat menu drop down lebih dari satu, hanya membuat kod lebih dari satu, sehingga sangat mudah.
Sekarang, bagaimana cara menambah kod ini ke blog anda. Ini adalah langkah:
1. Masuk ke blogger dengan ID anda
2. Selepas meletakkan laman dasboard, klik Layout. Silakan melihat gambar:
susunan
3. Klik pada tab Elemen Halaman. Lihat gambar di bawah ini:

4. Klik pada Tambah Gadget.
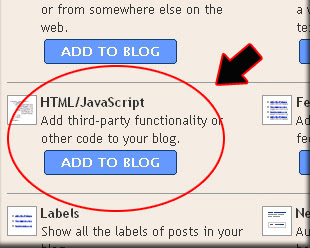
5. Setelah muncul pop up, Klik butang tambah ke blog untuk hal-hal yang HTML / JavaScript. Lihat gambar berikut:

6. Masukkan code tadi:
7. klik butang

8. Habis dan tengok blog anda.
Ok ,Jumpa kita pada artikel akan datang.
*Anda dibenarkan untuk menyalin dan menyebarkan artikel ini di blog anda tetapi jangan lupa tulis sumbernya .


![Uruguay 2 - 1 England [World Cup] All Goals](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhwxOZalxWjTbgZ7t6fQle6sbX_5g3qCQjnhsMXsHI3Jgw4oGjtLYmkTFKrCYDjKzyyuPDzMANTYBnJs0RSfTgtwpMES6RJRCnv6GenXTuZlET79US_I9itHOCCorfHoZdYf1BDbMR7Ngxz/w72-h72-p-k-no-nu/20df9c9e-7a66-432d-a1d4-77aede5ca6c5-460x276.jpeg)



2 Ulasan
salam tuan punye blog, saya baru jumpa blog ini.. tutorial disini memang sangat berguna dan senang utk faham. terima kasih atas usaha ini. semuga blog ini terus hidup.
BalasPadamwasalam
sama-sama kakmin ..saya hanya mahu berkongsi maklumat kepada semua org
BalasPadam