Widget recent posts ini boleh dijumpai pada blogger atau wordpress, tetapi apa yang membuatkan satu ini untuk menonjol, adalah bahawa ia menunjukkan tarikh di mana artikel itu telah diterbitkan, beberapa komen dan pautan yang lebih butang.
Bagaimana Untuk Tambah Recent Posts Widget Dengan Thumbnails
Langkah 1
1. Login ke Blogger, Klik Layout :
Langkah 2
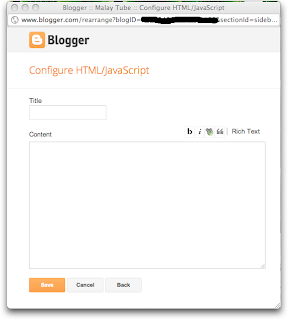
Copy kode dibawah ini dan letakkan dalam kontent yang telah anda buka tadi.
<style type='text/css'>
img.recent_thumb {padding:1px;width:55px;height:55px;border:0;
float:left;margin:10px;}
.recent_posts_with_thumbs {float: left;width: 100%;min-height: 70px;margin: 5px 0px 5px 0px;padding: 0;font-size:12px;}
ul.recent_posts_with_thumbs li {padding-bottom:5px;padding-top:5px;min-height:65px;}
.recent_posts_with_thumbs a {text-decoration:none;}
.recent_posts_with_thumbs strong {font-size:10px;}</style>
<script style='text/javascript' src='http://www.webaholic.co.in/other/recent-posts-widget-with-images.js'></script>
<script style='text/javascript'>
var numposts = 5;
var showpostthumbnails = true;
var displaymore = true;
var displayseparator = true;
var showcommentnum = true;
var showpostdate = true;
var showpostsummary = true;
var numchars = 100;</script>
<script src='http://www.YOUR-BLOG-URL.blogspot.com/feeds/posts/default?orderby=published&alt=json-in-script&callback=showrecentpostswiththumbs'></script>
Panduan Edit
--->Untuk mempamerkan post di depan ,anda perlu edit ini var numposts = 5 dan tukar nombor lima kepada nombor yang anda inginkan.
---> Tukar YOUR-BLOG-URLkepada url blog anda
Selepas itu klik Save button :)










0 Ulasan