Copy kode dibawah dan ikuti langkah seterusnya :
<style type="text/css">body, a, a:hover {cursor: url(URL IMAGE), progress;}</style><a href="URL IMAGE" target="_blank" title="Cool Cursor!"><br /></a>
Penting
- URL IMAGE diganti dengan url gambar cursor yang anda inginkan anda.
- anda boleh ambik gambar url di glittergraphics atau edit sendiri
Bagaimana Untuk Tambah Recent Post yang menarik dengan thumbnail pada Blog
Langkah 1
1. Login ke Blogger, Klik Layout :
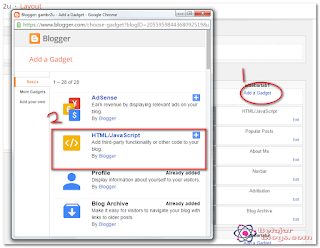
2. Pada Elemen Halaman, klik Add Gadget di lokasi yang Anda ingin letak;
3. Pilih HTML/Javascript;
4.Letakkan kode yang telah anda copy dalam kontent yang telah anda buka tadi.
Klik save dan anda boleh lihat dilaman blog anda......











6 Ulasan
Thanka dah fillow saya.. suda followback ^^
BalasPadamsama2 ok :)
Padamhai.. ke blog saya ya! www.giftasblog.co.vu
BalasPadamjangan lupa follow, nanti pasti saya follback secepatnya
hai ok :o
Padamwah..nice tutorial ni..thanks sharing k..
BalasPadamsama2
Padam