Anda semua tahu tentang Google Search bar. Anda akan melihat gaya bar carian yang digunakan dalam Google. Jika anda tidak dapat melihat Google Search bar anda boleh tgk di demo yg telah nik berikan, anda boleh melihat Google Search bar statik. Ini adalah CSS3 bar carian gaya menggunakan kaedah carian Blogger. Mari kita lihat bagaimana untuk menambah Google Search bar ke blog anda ...
Copy kode dibawah dan ikuti langkah seterusnya :
<!-- Noop Google search box --> <div class='noop-searchbox' id='noop-searchbox'>
<form action='/search' id='noop-searchform' method='get'>
<input id='s' name='q' onblur='if (this.value == "" {this.value = "Search...";}' onfocus='if (this.value == "Search..." {this.value = ""}' type='text' value='Search...'/>
<button id='sbutton' type='submit'>
<span id='simg'/>
</span></button>
</form>
</div>
<style type="text/css">
#sbutton {
background: -moz-linear-gradient(center top , #4D90FE 0%, #4787ED 100%) repeat scroll 0pt 0pt transparent;background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#4d90fe), color-stop(100%,#4787ed));
background: -webkit-linear-gradient(top, #4d90fe 0%,#4787ed 100%);
background: -o-linear-gradient(top, #4d90fe 0%,#4787ed 100%);
background: -ms-linear-gradient(top, #4d90fe 0%,#4787ed 100%);
background: linear-gradient(top, #4d90fe 0%,#4787ed 100%);background-color: #4d90fe;
border: 1px solid #3079ED;
border-radius: 2px 2px 2px 2px;
color: #FFFFFF;
height: 27px;
min-width: 76px;
padding: 0 21px;padding-bottom: 2px;
}
#sbutton:hover{ background-color: #357AE8;
background-image: -moz-linear-gradient(center top , #4D90FE, #357AE8);background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#4d90fe), color-stop(100%,#357ae8));
background: -webkit-linear-gradient(top, #4d90fe 0%,#357ae8 100%);
background: -o-linear-gradient(top, #4d90fe 0%,#357ae8 100%);
background: -ms-linear-gradient(top, #4d90fe 0%,#357ae8 100%);
background: linear-gradient(top, #4d90fe 0%,#357ae8 100%);
border: 1px solid #2F5BB7;
box-shadow: 0 1px 1px rgba(0, 0, 0, 0.1);}
#simg {
background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEimjwP_T88oRDLtZghvRCWCOHjU_JQ2ZdFyp0EjTiqCNat1UQDyOxLuonDqeF2hDnsLnfuL-L0a5Vdzt-YCjKCUqjX_Ax8bd0g4F4NJs6svAd2G5p5yQ7OaNtMqkW2uVGS9rY7vEDdNg8k/s1600/searchicon.png") no-repeat scroll 0 0 transparent;
display: inline-block;
height: 14px;
margin: 0;
width: 17px;z-index:101;
}#s:hover {box-shadow: 0 1px 2px #C1C1C1 inset;}
#s {border: 1px solid #BCBCBC;border-radius: 4px 4px 4px 4px;font: italic 14px times New Roman;padding: 4px 2px;width: 146px; -moz-transition: width 0.2s ease-in 0s; -webkit-transition: width 0.2s ease-in; -o-transition: width 0.2s ease-in;}
#s:focus {width: 200px;}
.noop-searchbox {
display: block;
position: fixed;
right: 0;
top: 1%;
max-width: 300px;min-width: 238px;
z-index: 100;
}
</style>
<!-- Noop Google search box -->
Langkah 1
1. Login ke Blogger, Klik Layout :
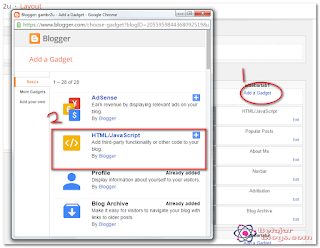
2. Pada Elemen Halaman, klik Add Gadget di lokasi yang Anda ingin letak;
3. Pilih HTML/Javascript;
4.Letakkan kode yang telah anda copy dalam kontent yang telah anda buka tadi.
Klik save dan anda boleh lihat dilaman blog anda......











16 Ulasan
:>)
BalasPadam:)
Padamjalan2 follow sini ^_^
BalasPadamermmm thank
Padamdah buat jadi hu3 :)
BalasPadamermmm ok :)
Padamada kelas blog rupa nya kat sini..hehe. thanks ya info.
BalasPadamermm ada sma2
PadamTerima ksh sedara nik bg info ..elok lah tuk ruby yg newbie ni ha..hehe
BalasPadam:) ermm ok klau ada apa2 masalah bagitau ...
Padamwow.. tutorial yg berguna ni.. thanks for info ni..
BalasPadamsama :o
PadamUlasan ini telah dialihkan keluar oleh pengarang.
BalasPadamtq kongsi ilmu..
BalasPadamtq kongsi ilmu..
BalasPadamsama2 (k)
Padam