Copy kode dibawah dan ikuti langkah seterusnya :
<style>#blog-pager{clear:both;margin:20px 0 20px;font-size: 12px;padding:10px 0;}#blog-pager-newer-link{float: left;}#blog-pager-older-link{float: right;}.Profile img{border:3px solid;float:left;margin:5px 10px 5px 0;padding:2;-webkit-border-radius:4px;-moz-border-radius:4px;border-radius:4px;}.profile-data{color:#999999;font:bold 20px/1.6em Arial,Helvetica,Tahoma,sans-serif;font-variant:small-caps;margin:0;text-transform:capitalize;}.profile-datablock{margin:0.5em 0;}.profile-textblock{line-height:1.6em;margin:0.5em 0;}a.profile-link{clear:both;display:block;font:80% monospace;padding:10px 0;text-align:center;text-transform:capitalize;}h2.date-header, .PageList h2{display:none;}#blog-pager-older-link a,#blog-pager-newer-link a,a.home-link,.showpageNum a,.showpage a{background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjV-v99E-5UnLcVeE5L6F__DK6VbSkDuMsyocV77EPggAZ-GWFxPDVP94_Sg-bGzK0f1kuba45JWgBvA_tpjrEb37DMdUkHxHC1uiDxwqy8aHXrXlnWobR0UwEn-UO_R1W33fWznDIiQBU/w1-h26-no/ABT+nav1.jpg) repeat-x;border:1px solid #ae4402;color:#fff;margin:2px;padding:6px 10px 5px;text-decoration:none;text-shadow: 1px 0 1px #000;}#blog-pager-older-link a:hover,#blog-pager-newer-link a:hover,a.home-link:hover,.showpageOf,.showpagePoint,.showpageNum a:hover,.showpage a:hover{background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjwyXy-ClpWF1cqz6KvC9twcuREZ3Td7vDQ8y1fCPyThMJlgvXs1iSYXCTKKRUsvIRjEg951m6Ro1E__4dSDFiw0PSDuvwFb-HoMWVwov-EG7d8ZcnoR0ciH70BZBb-N7AyarAhPIo_VMU/w1-h26-no/ABT+nav2.jpg) repeat-x;border:1px solid #000000;color:#fff;margin:2px;padding:6px 10px 5px;text-shadow: 1px 0 1px #000;}</style><script type='text/javascript'>var postperpage=7;var numshowpage=6;var upPageWord="Prev.";var downPageWord="Next";var urlactivepage=location.href;var home_page="/"</script><script src='https://sites.google.com/site/jeritanblog/javascript/pagenavigation.js' type='text/javascript'></script>
Penting :
Anda boleh edit pada tulisan warna unggu mengikut kesesuaian anda.
Warna merah URL gambar anda boleh tukar dengan url warna gambar lain
 (warna merah)
(warna merah)https://lh6.googleusercontent.com/-zvDQ4P4UvtA/UaxWjMa_yNI/AAAAAAAAADI/Sq_08RjZWAE/w1-h26-no/ABT+nav3.jpg
 (warna hijau)
(warna hijau)https://lh3.googleusercontent.com/-w9ZA6PoJmXI/UaxcShxGABI/AAAAAAAAAD4/Cm_b0ycvJbg/w1-h26-no/ABT+nav4.jpg
Langkah 1
1. Login ke Blogger, Klik Layout :
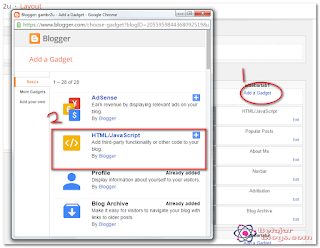
2. Pada Elemen Halaman, klik Add Gadget di lokasi yang Anda ingin letak;
3. Pilih HTML/Javascript;
4. Letakkan kode yang telah anda copy dalam kontent yang telah anda buka tadi.
Klik save dan anda boleh lihat dilaman blog anda......







![Uruguay 2 - 1 England [World Cup] All Goals](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhwxOZalxWjTbgZ7t6fQle6sbX_5g3qCQjnhsMXsHI3Jgw4oGjtLYmkTFKrCYDjKzyyuPDzMANTYBnJs0RSfTgtwpMES6RJRCnv6GenXTuZlET79US_I9itHOCCorfHoZdYf1BDbMR7Ngxz/w72-h72-p-k-no-nu/20df9c9e-7a66-432d-a1d4-77aede5ca6c5-460x276.jpeg)



2 Ulasan
Terima kasih atas perkongsiannya..
BalasPadamsama2 :)
Padam