
Widget ini mempunyai satu set lima media sosial iaitu Facebook, Twitter, RSS, Google plus dan Pinterest. Widget ini akan keluar apabila pengunjung akan berlegar pada profil sosial, ia akan muncul dengan slide profil itu.
Copy kode dibawah dan ikuti langkah seterusnya :
<style type="text/css">
ul#social {
position: fixed;
margin: 0px;
padding: 0px;
top: 10px;
left: 0px;
list-style: none;
z-index:9999;
}
ul#social li {
width: 100px;
}
ul#social li a {
display: block;
margin-left: -2px;
width: 100px;
height: 70px;
background-color:#fff;
background-repeat:no-repeat;
background-position:center center;
border:1px solid #AFAFAF;
-moz-border-radius:0px 10px 10px 0px;
-webkit-border-bottom-right-radius: 10px;
-webkit-border-top-right-radius: 10px;
-khtml-border-bottom-right-radius: 10px;
-khtml-border-top-right-radius: 10px;
-moz-box-shadow: 0px 4px 3px #000;
-webkit-box-shadow: 0px 4px 3px #000;
}
ul#social .twitter a{
background:#0F96C6 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj0Pm9Kuf3oBlr75c5TGrkuq3-UKFIau6XUtqRK_7sXPDnNGJziX6lwCRmp1JKwnVwegqHbCz0-hKk_q9oxKY8yVO8ZQp6smA3zPOq5SKrzPVx5l9qRaCZWOCraqaDfsTliDIiBWDKouTo/s1600/Twitter.png)no-repeat;
background-position:center center;
}
ul#social .googleplus a {
background:#D73D27 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjQjoECGSX7Kv1zkQM1geZAaBd5XYw5GeEtd8RKARC0FnxMQq6dLCRnMbTY8yOUajzpXnkhw7HWKWg0BCablUZhjIijQIQlmrG1h294g3Q_3eNFoY9dyHqPO4XcPlIU37M-u3pXnlH_tq4/s1600/GOOGLE+PLus.png)no-repeat;
background-position:center center;
}
ul#social .facebook a {
background:#1A4B97 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj4etb0okRswX5SOHGcLUCx5fSmuqwL4U5BCBIVlTr9OYV98Rue_GpCD2_bAex_i41LTC7xl_CYF2GDrg_aM9qtH2edb_vyj5KCPYg-Pn04aSebMXirVBCpz6Q1AqaNBX3-czAa_i4a6MM/s1600/Facebook.png)no-repeat;
background-position:center center;
}
ul#social .rss a {
background:#FAAE17 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi2rjAUXgmBixb-DrvLGFu6lZxJriwfsGsQvVzQUbssTdJ136K9_PABnJJ9unc4ba5ulpc-Ej57R5dhn_DZWwAeiTHogf5dBg8c5JOVPGswGLY1AZYgi9bGzX9PeAqXZ-qVbzzZ11iAA-k/s1600/rss.png)no-repeat;
background-position:center center;
}
ul#social .pinterest a {
background:#963336 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhCh5cAEnxuz9iYOK_7eQQOFMK-bc0TLpeuEyZY92osdLgd5uj5QMMFN-yS_xpo8ExYdcpebsgY8fKv0cllDaiqtsEVDL119kg9SOO5T9Hk6QQXsStaIotblOhFsoFCsnvWffeSi2kAeNg/s1600/Pinterest.png)no-repeat;
background-position:center center;
}
</style>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script type='text/javascript'>
$(function () {
$('#social a').stop().animate({
'marginLeft': '-85px'
}, 1000);
$('#social > li').hover(
function () {
$('a', $(this)).stop().animate({
'marginLeft': '-2px'
}, 200);
},
function () {
$('a', $(this)).stop().animate({
'marginLeft': '-85px'
}, 200);
}
);
});
</script>
<ul id='social'>
<li class='twitter'><a href='#' title='Twitter'></a></li>
<li class='googleplus'><a href='#' title='Google Plus'></a></li>
<li class='facebook'><a href='#' title='Facebook'></a></li>
<li class='rss'><a href='#' title='Rss'></a></li>
<li class='pinterest'><a href='#' title='Pinterest'></a></li>
</ul>
Penting
Jangan lupa untuk tukar
# dengan profile link andaLangkah 1
1. Login ke Blogger, Klik Layout :
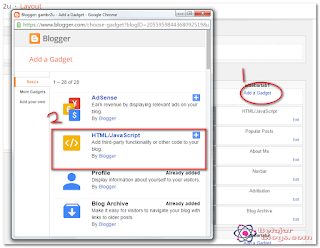
2. Pada Elemen Halaman, klik Add Gadget di lokasi yang Anda ingin letak;
3. Pilih HTML/Javascript;
4. Paste kode tadi dan letakkan dalam kontent yang telah anda buka.
5. Klik save dan anda boleh lihat dilaman blog anda......










8 Ulasan
$-)
BalasPadam:)
PadamMacam best. Pernah guna dulu tapi delete balik sebab takut blog berat. Ada masa nanti nak pasang balik sebab versi nie nampak lebih profesional.
BalasPadamhttp://angellovesoldier.blogspot.my/
ermmm memang beratlah sikit hi3 :o
Padamwah very teknikal info ni, memang terbaik
BalasPadamermmm ok
Padamthanks 4 sharing
BalasPadamsama2
Padam