Langkah 1
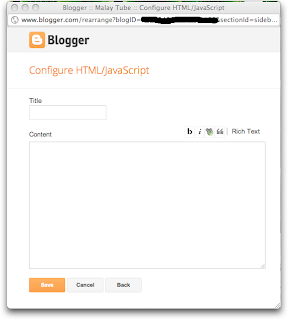
1. Login ke Blogger, Klik Layout :
Langkah 2
Copy kode dibawah ini dan letakkan dalam kontent yang telah anda buka tadi.
<style>
/*
ColorBox Core Style:
The following CSS is consistent between example themes and should not be altered.
*/
#colorbox, #cboxOverlay, #cboxWrapper{position:absolute; top:0; left:0; z-index:9999; overflow:hidden;}
#cboxOverlay{position:fixed; width:100%; height:100%;}
#cboxMiddleLeft, #cboxBottomLeft{clear:left;}
#cboxContent{position:relative;}
#cboxLoadedContent{overflow:auto;}
#cboxTitle{margin:0;}
#cboxLoadingOverlay, #cboxLoadingGraphic{position:absolute; top:0; left:0; width:100%;}
#cboxPrevious, #cboxNext, #cboxClose, #cboxSlideshow{cursor:pointer;}
.cboxPhoto{float:left; margin:auto; border:0; display:block;}
.cboxIframe{width:100%; height:100%; display:block; border:0;}
/*
User Style:
Change the following styles to modify the appearance of ColorBox. They are
ordered & tabbed in a way that represents the nesting of the generated HTML.
*/
#cboxOverlay{background:#000;opacity:0.5 !important;}
#colorbox{
box-shadow:0 0 15px rgba(0,0,0,0.4);
-moz-box-shadow:0 0 15px rgba(0,0,0,0.4);
-webkit-box-shadow:0 0 15px rgba(0,0,0,0.4);
}
#cboxTopLeft{width:14px; height:14px; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhXQDW5eGEBcRO9fcgl8kCU5Q3mq7ueM1a3TFDXaKLFfXRqQhMeX4oZ0eZB9rqLgzQnJaOpp2hUphQMuZndR4Gbh_7YaZItIH81jpVnQRSuXXktHPc_naYl9TOjJjHws9B2j0wrIw2-jV-G/s1600/controls.png) no-repeat 0 0;}
#cboxTopCenter{height:14px; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhmQTiKrod9sKXvlIfKlNyTXoCLW2oOlaETuPivPwkAR6P4CORGgNRuOKzOyDchWE8sV3uS9YXtfcH1Tqtk23wPF6TYy2yxgtbLiK_4mW36hr_i3Aj9seVWWZ0jFxo_tsIV1th7kLwwPIaq/s1600/border.png) repeat-x top left;}
#cboxTopRight{width:14px; height:14px; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhXQDW5eGEBcRO9fcgl8kCU5Q3mq7ueM1a3TFDXaKLFfXRqQhMeX4oZ0eZB9rqLgzQnJaOpp2hUphQMuZndR4Gbh_7YaZItIH81jpVnQRSuXXktHPc_naYl9TOjJjHws9B2j0wrIw2-jV-G/s1600/controls.png) no-repeat -36px 0;}
#cboxBottomLeft{width:14px; height:43px; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhXQDW5eGEBcRO9fcgl8kCU5Q3mq7ueM1a3TFDXaKLFfXRqQhMeX4oZ0eZB9rqLgzQnJaOpp2hUphQMuZndR4Gbh_7YaZItIH81jpVnQRSuXXktHPc_naYl9TOjJjHws9B2j0wrIw2-jV-G/s1600/controls.png) no-repeat 0 -32px;}
#cboxBottomCenter{height:43px; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhmQTiKrod9sKXvlIfKlNyTXoCLW2oOlaETuPivPwkAR6P4CORGgNRuOKzOyDchWE8sV3uS9YXtfcH1Tqtk23wPF6TYy2yxgtbLiK_4mW36hr_i3Aj9seVWWZ0jFxo_tsIV1th7kLwwPIaq/s1600/border.png) repeat-x bottom left;}
#cboxBottomRight{width:14px; height:43px; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhXQDW5eGEBcRO9fcgl8kCU5Q3mq7ueM1a3TFDXaKLFfXRqQhMeX4oZ0eZB9rqLgzQnJaOpp2hUphQMuZndR4Gbh_7YaZItIH81jpVnQRSuXXktHPc_naYl9TOjJjHws9B2j0wrIw2-jV-G/s1600/controls.png) no-repeat -36px -32px;}
#cboxMiddleLeft{width:14px; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhXQDW5eGEBcRO9fcgl8kCU5Q3mq7ueM1a3TFDXaKLFfXRqQhMeX4oZ0eZB9rqLgzQnJaOpp2hUphQMuZndR4Gbh_7YaZItIH81jpVnQRSuXXktHPc_naYl9TOjJjHws9B2j0wrIw2-jV-G/s1600/controls.png) repeat-y -175px 0;}
#cboxMiddleRight{width:14px; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhXQDW5eGEBcRO9fcgl8kCU5Q3mq7ueM1a3TFDXaKLFfXRqQhMeX4oZ0eZB9rqLgzQnJaOpp2hUphQMuZndR4Gbh_7YaZItIH81jpVnQRSuXXktHPc_naYl9TOjJjHws9B2j0wrIw2-jV-G/s1600/controls.png) repeat-y -211px 0;}
#cboxContent{background:#fff; overflow:visible;}
#cboxLoadedContent{margin-bottom:5px;}
#cboxLoadingOverlay{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhqAwFaCgAe0ni4C6m3jkI4XImGG0lvIat9cLhEZ5JyupkHrGUifx5Dg7nEAFmqn2trPJsS8M9paDL5lXBG6Gyd0l6Up2R-YcMDUwZIJmS2MNyjha7UnC1nlFHW4E5vqOza_P0KUa92kttN/s1600/loading-background.png) no-repeat center center;}
#cboxLoadingGraphic{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgLV-02YbMftPCq18JJF9SzRvvdLU3ikLg0V6NGErxRuJ_1as9JTbeXAfabEkpTfyhNzPVwOoBfjHUAP67ZBzIXg3uH3O0tPZGKlugyXLj_Fg68joh_7X1zW5sC7ey_WejjY8uoF1d7HGaA/s1600/loading.gif) no-repeat center center;}
#cboxTitle{position:absolute; bottom:-25px; left:0; text-align:center; width:100%; font-weight:bold; color:#7C7C7C;}
#cboxCurrent{position:absolute; bottom:-25px; left:58px; font-weight:bold; color:#7C7C7C;}
#cboxPrevious, #cboxNext, #cboxClose, #cboxSlideshow{position:absolute; bottom:-29px; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhXQDW5eGEBcRO9fcgl8kCU5Q3mq7ueM1a3TFDXaKLFfXRqQhMeX4oZ0eZB9rqLgzQnJaOpp2hUphQMuZndR4Gbh_7YaZItIH81jpVnQRSuXXktHPc_naYl9TOjJjHws9B2j0wrIw2-jV-G/s1600/controls.png) no-repeat 0px 0px; width:23px; height:23px; text-indent:-9999px;}
#cboxPrevious{left:0px; background-position: -51px -25px;}
#cboxPrevious.hover{background-position:-51px 0px;}
#cboxNext{left:27px; background-position:-75px -25px;}
#cboxNext.hover{background-position:-75px 0px;}
#cboxClose{right:0; background-position:-100px -25px;}
#cboxClose.hover{background-position:-100px 0px;}
.cboxSlideshow_on #cboxSlideshow{background-position:-125px 0px; right:27px;}
.cboxSlideshow_on #cboxSlideshow.hover{background-position:-150px 0px;}
.cboxSlideshow_off #cboxSlideshow{background-position:-150px -25px; right:27px;}
.cboxSlideshow_off #cboxSlideshow.hover{background-position:-125px 0px;}
/*-----------------------------------------------------------------------------------*/
/* Facebook Likebox popup For Blogger
/*-----------------------------------------------------------------------------------*/
#subscribe {
font: 12px/1.2 Arial,Helvetica,san-serif; color:#666;
}
#subscribe a,
#subscribe a:hover,
#subscribe a:visited {
text-decoration:none;
}
.box-title {
color: #3B5998;
font-size: 20px !important;
font-weight: bold;
margin: 10px 0;
border:1px solid #ddd;
-moz-border-radius:6px;
-webkit-border-radius:6px;
border-radius:6px;
box-shadow: 5px 5px 5px #CCCCCC;
padding:10px;
line-height:25px; font-family:arial !important;
}
.box-tagline {
color: #999;
margin: 0;
text-align: center;
}
#subs-container {
padding: 35px 0 30px 0;
position: relative;
}
a:link, a:visited {
border:none;
}
.demo {
display:none;
}
</style>
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.5/jquery.min.js'></script>
<script src="http://yourjavascript.com/11215013191/jquery.colorbox-min.js"></script>
<script type="text/javascript">
jQuery(document).ready(function(){
if (document.cookie.indexOf('visited=true') == -1) {
var fifteenDays = 1000*60*60*24*30;
var expires = new Date((new Date()).valueOf() + fifteenDays);
document.cookie = "visited=true;expires=" + expires.toUTCString();
$.colorbox({width:"400px", inline:true, href:"#subscribe"});
}
});
</script>
<!-- This contains the hidden content for inline calls -->
<div style='display:none'>
<div id='subscribe' style='padding:10px; background:#fff;'>
<h3 class="box-title">Receive all updates via Facebook. Just Click the Like Button Below<center><p style="line-height:3px;" >▼</p></center></h3>
<center>
<iframe src="//www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2Fjeritanblog&width=300&colorscheme=light&show_faces=true&border_color=%23ffffff&stream=false&header=false&height=258" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:300px; height:258px;" allowtransparency="true"></iframe>
</center>
<style>
.mbt-email{
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjLjDYISdqRAAXBpMDpN-A7ZriIgCkKEpasTXxBlaXa8X54gmGD_PrjFUN6TxT4bWuDAGg4iuB7053AqlKuEcq2CBtncJZvyxIVu205xklPelTxfyLf9YGyKslgrCfRYMWlAsq_1Yi_kH0N/s1600/email.png) no-repeat 0px 12px ;
width:300px;
padding:10px 0 0 55px;
float:left;
font-size:1.4em;
font-weight:bold;
margin:0 0 10px 0;
color:#686B6C;
}
.mbt-emailsubmit{
background:#9B9895;
cursor:pointer;
color:#fff;
border:none;
padding:3px;
text-shadow:0 -1px 1px rgba(0,0,0,0.25);
-moz-border-radius:6px;
-webkit-border-radius:6px;
border-radius:6px;
font:12px sans-serif;
}
.mbt-emailsubmit:hover{
background:#E98313;
}
.textarea{
padding:2px;
margin:6px 2px 6px 2px;
background:#f9f9f9;
border:1px solid #ccc;
resize:none;
box-shadow:inset 1px 1px 1px rgba(0,0,0,0.1);
-moz-box-shadow:inset 1px 1px 1px rgba(0,0,0,0.1);
-webkit-box-shadow:inset 1px 1px 1px rgba(0,0,0,0.1); font-size:13px;
width:170px;
color:#666;}
</style>
<div class="mbt-email">
Or Receive Updates via Email
<form action="http://feedburner.google.com/fb/a/mailverify?uri=blogspot/JeritanBlog" id="feedform" method="post" target="popupwindow" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=blogspot/JeritanBlog', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true">
<input gtbfieldid="3" class="textarea" name="email" onblur="if (this.value == "") {this.value = "Enter email address here";}" onfocus="if (this.value == "Enter email address here") {this.value = "";}" value="Enter email address here" type="text" />
<input type="hidden" value="JeritanBlog" name="uri"/><input type="hidden" name="loc" value="en_US"/>
<input class="mbt-emailsubmit" value="Submit" type="submit" />
</form>
</div>
<p style=" float:right; margin-right:35px; font-size:9px;" >Powered By | <a style=" font-size:9px; color:#3B78CD; text-decoration:none;" href="http://belajarblogs.com">JERITANBLOG</a> Pop-Up Box <a style=" font-size:9px; color:#3B78CD; text-decoration:none;" href="http://jeritanblog.com" rel"dofollow">Get This Widget</a></p>
</div>
</div>
Tukar Warna Hijau dengan text anda atau biarkan sahaja,Warna Pink tukar dengan anda punya facebook fan page username,warna biru tukar tajuk RSS feed anda.










2 Ulasan
Salam..
BalasPadamteringin nak pasang,tapi
rasa macam orang meluat
pula bila masuk blog kita
ada sesuatu yang mengganggu..
apapun terserah pada individu
@Zulkbo zulkboCom
BalasPadamwalaikumussalam....ermm betul 2