 Dengan menggunakan javascript kita bisa membuat sebuah efek teks yang menarik iaitu efek neon light (teks yang menyala dari awal perkataan hingga perkataan akhir. Untuk membuat efek neon pada teks cukup copy script di bawah ini, kemudian masukkan ke dalam gadget html/javascript.
Dengan menggunakan javascript kita bisa membuat sebuah efek teks yang menarik iaitu efek neon light (teks yang menyala dari awal perkataan hingga perkataan akhir. Untuk membuat efek neon pada teks cukup copy script di bawah ini, kemudian masukkan ke dalam gadget html/javascript.Langkah 1
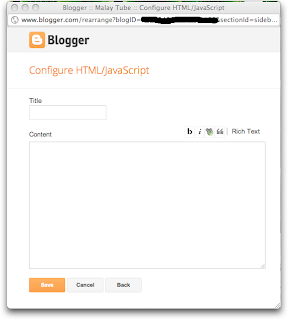
1. Login ke Blogger, Klik Layout :
Langkah 2
Copy kode dibawah ini dan letakkan dalam kontent yang telah anda buka tadi.
<script language="JavaScript1.4"><br> jsver = 1.4;<br> var neonbasecolor="" <br> var neontextcolor="#af0" <br> var neontextcolor2="" <br> var flashspeed=70 // kecepatan flashing dalam milliseconds<br> var message="Selamat Datang Ke Jeritan Blog"<br> var flashingletters2=1 // bilangan huruf yg di flashing pada neontextcolor2 (0 to disable)<br> var flashingletters=6 // bilangan huruf yang di flashing pada neontextcolor<br> var flashpause=0 // pause diantara flash-cycles dalam milliseconds<br> var n=0<br> if (document.all||document.getElementById){<br> document.write('<font color="'+neonbasecolor+'">')<br> for (m=0;m<message.length;m++)<br> document.write('<span id="neonlight'+m+'">'+message.charAt(m)+'</span>')<br> document.write('</font>')<br> }<br> else<br> document.write(message)<br> function crossref(number){<br> var crossobj=document.all? eval("document.all.neonlight"+number) : document.getElementById("neonlight"+number)<br> return crossobj<br> }<br> function neon(){<br> //Change all letters to base color<br> if (n==0){<br> for (m=0;m<message.length;m++)<br> crossref(m).style.color=neonbasecolor<br> }<br> //cycle through and change individual letters to neon color<br> crossref(n).style.color=neontextcolor<br> if (n>flashingletters-1) crossref(n-flashingletters).style.color=neontextcolor2<br> if (n>(flashingletters+flashingletters2)-1) crossref(n-flashingletters-flashingletters2).style.color=neonbasecolor<br> if (n<message.length-1)<br> n++<br> else{<br> n=0<br> clearInterval(flashing)<br> setTimeout("beginneon()",flashpause)<br> return<br> }<br> }<br> function beginneon(){<br> if (document.all||document.getElementById)<br> flashing=setInterval("neon()",flashspeed)<br> }<br> beginneon()<br> </script>
Nota :
#kecepatan pergerakan teks boleh diubah pada kod var flashspeed=70 dan warna teks pada kod var neontextcolor="#af0" dan var neontextcolor2=""
Langkah 3
Save wisget itu dan lihat hasilnya :)










0 Ulasan