Langkah 1
1. Login ke Blogger, Klik Layout :
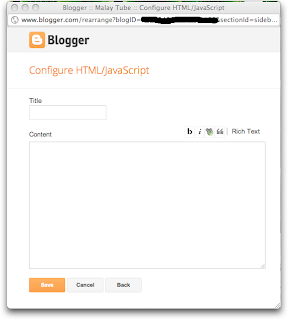
Langkah 2
Copy kode dibawah ini dan letakkan dalam kontent yang telah anda buka tadi.
<h2> <script language="JavaScript1.2">
/* Neon Lights Text By JavaScript Kit (http://javascriptkit.com) For this script, TOS, and 100s more DHTML scripts, Visit http://www.dynamicdrive.com */ var message="Selamat Datang dan Trimkasih" var neonbasecolor="gray" var neontextcolor="blue" var flashspeed=100 //in milliseconds ///No need to edit below this line///// var n=0 if (document.all||document.getElementById){ document.write('<font color="'+neonbasecolor+'">') for (m=0;m<message.length;m++) document.write('<span id="neonlight'+m+'">'+message.charAt(m)+'</span>') document.write('</font>') } else document.write(message) function crossref(number){ var crossobj=document.all? eval("document.all.neonlight"+number) : document.getElementById("neonlight"+number) return crossobj } function neon(){ //Change all letters to base color if (n==0){ for (m=0;m<message.length;m++) //eval("document.all.neonlight"+m).style.color=neonbasecolor crossref(m).style.color=neonbasecolor } //cycle through and change individual letters to neon color crossref(n).style.color=neontextcolor if (n<message.length-1) n++ else{ n=0 clearInterval(flashing) setTimeout("beginneon()",1500) return } } function beginneon(){ if (document.all||document.getElementById) flashing=setInterval("neon()",flashspeed) } beginneon() </script> </h2>
Nota :
Anda boleh ubah dibawah ini :
var message="Selamat Datang dan Trimkasih" var neonbasecolor="gray" var neontextcolor="blue" var flashspeed=100 //in milliseconds
Langkah 3
Save wisget itu dan lihat hasilnya :)











0 Ulasan