 Minggu ini kita memberi satu set freebie Ikon 3D Sosial dengan nama, Css berputar apabila anda meletakkan kursor anda ke atas setiap ikon mereka akan berputar 360 darjah, mereka kemudian berputar kembali berputar 360 apabila kursor dikeluarkan.
Minggu ini kita memberi satu set freebie Ikon 3D Sosial dengan nama, Css berputar apabila anda meletakkan kursor anda ke atas setiap ikon mereka akan berputar 360 darjah, mereka kemudian berputar kembali berputar 360 apabila kursor dikeluarkan.Berikut adalah ikon perintah bekerja penuh, lihat apa yang berlaku apabila anda meletakkan kursor anda ke atas mereka; jangan takut klik mereka dan akan mengikuti kita.
Langkah 1
1. Login ke Blogger, Klik Layout :
Langkah 2
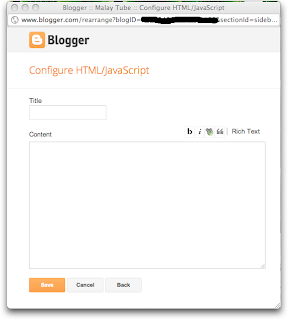
Copy kode dibawah ini dan letakkan dalam kontent yang telah anda buka tadi.
<style> #social a:hover {background-color: transparent;opacity:0.7;} #social img { -moz-transition: all 0.8s ease-in-out; -webkit-transition: all 0.8s ease-in-out; -o-transition: all 0.8s ease-in-out; -ms-transition: all 0.8s ease-in-out; transition: all 0.8s ease-in-out; } #social img:hover { -moz-transform: rotate(360deg); -webkit-transform: rotate(360deg); -o-transform: rotate(360deg); -ms-transform: rotate(360deg); transform: rotate(360deg); } </style> <center><div id="social"> <!--Start Rss Icon--> <a title="Grab Our Rss Feed" href="YOUR-FEED-URL-HERE" target="_blank"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh1KDtkrC9nF7iBU83AtWPq-EaFTBGucIrP0lps0VVsulQS7b7B0Fds9LDjpWJfAcn8sohsJLviuaOYSGYWpyypCVStXNjqKpiUcLxoEZjjyeOgmCXWvqdedn40OsTz9X1hg2UzDd8Ma3JS/s1600/RSS-48x48.png" style="margin-right:1px;" alt="Icon"/></a> <!--End Rss Icon--> <!--Start Email Rss Icon--> <a rel="nofollow" title="Get Free Updates Via Email" href="YOUR-EMAIL-RSS-URL-HERE" target="_blank"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhj9ty_7SafJjw8BKFyMJNwXMr52wLP53p4s_DngRBZHuCOHFl5LQBIqP8PyfxzmU4-biE5hqnNo3pX4QLWFKMRXp5Lbi6xyW3uwKfXtYrfsUJQ3iCEDAKIRnwUtuphJmImnbeaeLzClhy_/s1600/RSS-EMAIL-48x48.png" style="margin-right:1px;" alt="Icon"/></a> <!--End Email Rss Icon--> <!--Start Facebook Icon--> <a rel="nofollow" title="Like Our Facebook Page" href="YOUR-FACEBOOK-PAGE-URL-HERE" target="_blank"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgC15bSsU3-egHY1Lr6tLcVXkHYzokigTsGKTtC88PbtfHVepyNG5EKaJjYtGNqvYsQhzX-tG0ZlC9XmfwXEEW_jMHew1Sg5qB-qQ9bbNG6c_E5KxbyC5q4e2iZuSfCJ54YGUq5QzF8NCbU/s1600/FACEBOOK-48x48.png" style="margin-right:1px;" alt="Icon"/></a> <!--End Facebook Icon--> <!--Start Twitter Icon--> <a rel="nofollow" title="Follow Our Updates On Twitter" href="YOUR-TWITTER-URL-HERE" target="_blank"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg0acAokXV3aPVHNzF3neCh4FAJcFwXdSPhIObaVBWJlYxUsf2dHVOcaOKoQolqbJ7UWi0fKCOdZxpz3FX8NIoGKDhfm-WdRTC-V29UybQhdVQE9cQNjInazKtBTwoEuanHJemp4K7YoJhE/s1600/TWITTER-48x48.png" style="margin-right:1px;" alt="Icon"/></a> <!--End Twitter Icon--> <!--Start Google+ Icon--> <a title="Follow Us On Google+" rel="nofollow" href="YOUR-GOOGLE-PLUS-URL-HERE" target="_blank"><img style="margin-right:1px;" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhX-o95KRzoEw080pnrFO6zwkzGlHU47SDt8m1fU6-V5NQ9D-YfBG_uJ_qwhOcMQziz4-8_3LWES6MKlNpkl_nXkStfaScy9CT7SfCVMvdp_E5LxBnyMCtjF_RaG8xh-hujPWobWL_RpEP_/s1600/GOOGLE-PLUS-48x48.png"/></a> <!--End Google+ Icon--> <!--Start Pinterest Icon--> <a title="Follow Our Pins" rel="nofollow" href="YOUR-PINTEREST-URL-HERE" target="_blank"><img style="margin-right:1px;" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiXEQt2OYF90nOLe1rdoQv59tn3ib4s7aWuo82KJ9yHG1uMz14Zx4GOs_NpH73HKICDxcPiutytBQ8Kc98wxyYsLiAn6DAezSdgWerEGON_cAVWzkdJvoTrDMVWapGcGkLcmzzddf1DKbqW/s1600/PINTEREST-48x48.png" alt="Follow Me on Pinterest" /></a> <!--End Pinterest Icon--> </div><br/> <!--Start Feed Count Button--> <a href="YOUR-FEEDBURNER-URL-HERE" target="_blank"><img alt="spice up your blog" src="http://feeds.feedburner.com/~fc/spiceupyourblog?bg=ff9933&fg=000000&anim=1" style="border:0" /></a><!--End Feed Count Button--> </center>
Penting - Gantikan bahagian kuning dengan profil sosial anda dan URL anda.
Buang beberapa ikon - Saya mempunyai kod bagi setiap ikon antara tag seperti ini Code here>, untuk membuang ikon keluarkan kod antara tags.So untuk pinterest anda akan membuang kod antara pinterest Mula dan Akhir tags pinterest dan lain-lain ..
Itulah ia anda mempunyai bahagian yang sangat sejuk layari di blog anda.
Letak Komen Dan Soalan Anda Berikut.









1 Ulasan
wow
BalasPadam