Langkah 1
1. Login ke Blogger, Klik Layout :
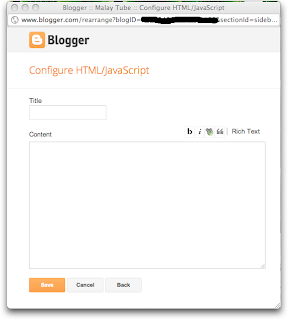
Langkah 2
Copy kode dibawah ini dan letakkan dalam kontent yang telah anda buka tadi.
<style>
#socialegytricks{
width:244px;
padding:10px 10px 0px 9px;
background:#000 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgq8XY0eTMLy3BhM0sXmxhlB6_IKhu6ThWMe9DeFHTT_dhvBOrBPG273jN-0ZKczyuUJCcK08ZlXQeCdnw2oLu9jDvsRwGRP1LlCghATpfAinJCFfRcQh3DdBG54vu87cKp4aVGZbzsv4E/s1600/HP-Laptop-Luster.png)no-repeat top left;
box-shadow:5px 7px 5px #ddd;
-moz-border-radius:5px;
-webkit-border-radius:5px;
border-radius:20px;}
p#socialegytricksp img {
-moz-transition: all 0.8s ease-in-out;
-webkit-transition: all 0.8s ease-in-out;
-o-transition: all 0.8s ease-in-out;
-ms-transition: all 0.8s ease-in-out;
transition: all 0.8s ease-in-out;
padding-right:10px;}
p#socialegytricksp img:hover {
-moz-transform: rotate(420deg);
-webkit-transform: rotate(420deg);
-o-transform: rotate(420deg);
-ms-transform: rotate(420deg);
transform: rotate(420deg);}
egytricksform.emailout{
margin:20px;
display:block;
clear:both;
padding:50px;
float:right;
}
.egytrickstxt{
font-size:16px;
color:#666;
font-weight:bold;
font-family:Georgia,Times New Roman,Trebuchet MS;
text-decoration:none;
border:1px solid #D3D3D3;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
border-radius: 4px;
-moz-box-shadow: 1px 1px 2px #CCC inset;
-webkit-box-shadow: 1px 1px 2px #CCC inset;
box-shadow: 1px 1px 2px #CCC inset;
width:240px;
height:30px;
}
.egytricksbtn{
color:#666;
font-weight:bold;
text-decoration:none;
padding:10px 20px;
border:4px solid #D3D3D3;
cursor: pointer;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
-goog-ms-border-radius: 4px;
border-radius: 20px;
background: #fbfbfb;
background: -moz-linear-gradient(top, #fbfbfb 0%, #f4f4f4 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#fbfbfb), color-stop(100%,#f4f4f4));
background: -webkit-linear-gradient(top, #fbfbfb 0%,#f4f4f4 100%);
background: -o-linear-gradient(top, #fbfbfb 0%,#f4f4f4 100%);
background: -ms-linear-gradient(top, #fbfbfb 0%,#f4f4f4 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#FBFBFB', endColorstr='#F4F4F4',GradientType=0 );
background: linear-gradient(top, #fbfbfb 0%,#f4f4f4 100%);
}
</style>
<br />
<div id="socialegytricks">
<center><p id="socialegytricksp">
<a href="http://feeds.feedburner.com/yourfeedname">
<img border="0" src=" https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh1KDtkrC9nF7iBU83AtWPq-EaFTBGucIrP0lps0VVsulQS7b7B0Fds9LDjpWJfAcn8sohsJLviuaOYSGYWpyypCVStXNjqKpiUcLxoEZjjyeOgmCXWvqdedn40OsTz9X1hg2UzDd8Ma3JS/s1600/RSS-48x48.png " /></a>
<a href="https://plus.google.com/google+name">
<img border="0" src=" https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgVSWqOY2RxEDSLvobBSGTRI_rxQdKndNCJRZhqvUUeeAXrMsf7iKY_GlrumFRvhLLijBAoAUhkKB5Qfxiod1XObNgtpCZFx6E3TNsci1-iuaaxVCPrSg05GjVtkElajYalXz6CGsDra0s/s1600/TNT.png " /></a>
<a href="https://twitter.com/yourtwittername">
<img border="0" src=" https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiAbGzTZo4fAGYBCjQvfg-5EcNPyaCnDnO-8WcoC9jY6Yo_ScxTHI21MbRXoLGMIf4DE9Z7FnesDm6OhShM52Lb2UfR1lSxlu8SzH3S1yiPamv5wJGTgsGK-hVrE3AAjBeCiOSe3U6muKU/s1600/TNT.png " /></a>
<a href="http://www.facebook.com/yourfacebookname">
<img border="0" src=" https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgHB_wr2HNq7Y5HlWVWjuTeOAugaNKksXM4ONgwfLhL5CVR9KKjlA0Vx_O5eJTCC6rreyMUpNSXQ2tV9ycTRZUXE5t0IRbDgE_sjKqK8AKRajPpWNWmTBqY60jdStz1x1JsykQs0vjDH8o/s1600/TNT.png " /></a></p></center>
<p style='color:#666;
font-weight:bold;
font-family:Georgia,Times New Roman,Trebuchet MS;'>Get Quality Updates Into Your Inbox FREE !!</p>
<form action='http://feedburner.google.com/fb/a/mailverify' class='emailout' method='post' onsubmit='window.open('http://feedburner.google.com/fb/a/mailverify?uri=your feed name here', 'popupwindow', 'scrollbars=yes,width=550,height=550');return true' style='margin: 0pt;' target='popupwindow'>
<input name='uri' type='hidden' value='your feed name here'/>
<center><input name='loc' type='hidden' value='en_US'/>
<input class='egytrickstxt' name='email' onblur='if (this.value == "") {this.value = "Enter your Email";}' onfocus='if (this.value == "Enter your Email") {this.value = ""}' type='text' value='Enter your Email'/>
<input alt='' class='egytricksbtn' title='' type='submit' value='Submit'/>
</form><center>
</div>
Nota :
Jangan lupa tukar warna merah ...











0 Ulasan