Langkah 1
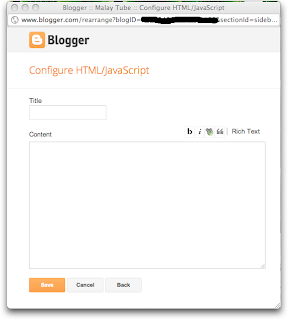
1. Login ke Blogger, Klik Layout :
Langkah 2
Copy kode dibawah ini dan letakkan dalam kontent yang telah anda buka tadi.
<style>
#announcement{
width: auto;
font:bold 15px Trebuchet MS;
border: 2px solid #FF0000;
border-radius: 20px;
margin: 0 40px 5px 40px;
text-align: center;
padding:15px 10px 15px 70px;
background-repeat: no-repeat;
background-position: 10px center;
position:relative;
color: #FF0000;
background-color: #F9EAD4;
background-image: url('http://cdn3.iconfinder.com/data/icons/humano2/48x48/apps/kblogger.png');
}
</style>
<script src='http://code.jquery.com/jquery-1.2.3.min.js' type='text/javascript'>
</script>
<script type='text/javascript'>
$(document).ready(function(){
$(".close").click(function(){
$("#announcement").remove();
});
$("#announcement").fadeOut(800).fadeIn(800)
.fadeOut(400).fadeIn(400)
.fadeOut(400).fadeIn(400);
});
</script>
<div id='announcement'>
<a class='close' href='#close' style='float: right;'><img border='0' src='http://cdn1.iconfinder.com/data/icons/nuvola2/16x16/actions/button_cancel.png'/></a>
<center>
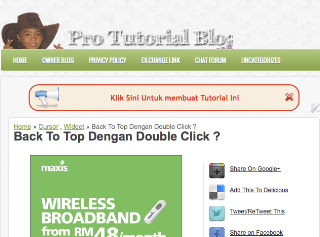
YOUR MSG HERE
</center></div>
Nota :
Tukar YOUR MSG HERE dengan msg anda...
Semoga berjaya ...










5 Ulasan
test
BalasPadamKat gambar tuu, macam mana nak buat ads di sebelah kiri dan share icon sebelah kanan?
BalasPadamkan ads tu memang sebelah kiri ???
PadamTerima kasih ya info ni
BalasPadamsama2
Padam