Kandungan berkembang boleh ditunjukkan atau tersembunyi dengan klik pada plus / icon tolak atau dengan menekan "Show All" atau "Hide All" butang pada masa berlari.
Bagaimana untuk tambah Perkembangkan Recent Comments widget untuk blogger
Langkah 1
Apa yang anda perlu buat ialah copy dan edit sedikit sebelum ke langkah seterusnya
<style type="text/css" media="screen">
.row-aa { background: #f2f2f3; }
.row-bb { background: #F8F5F1; }
.row-div {
margin:0px;
padding:5px;
}
.comment-header {
font-size:0.9em;
// border:1px solid #E0E0E0;
// background-color:#F3F3F3;
padding:4px;
margin-top:10px;
margin-bottom:5px;
}
.comment-box {
margin:0px;
padding:0px;
font-size:0.9em;
height:500px;
overflow:auto;
}
.comments1 {
// background: #F3F3F3;
padding:3px;
border-left:1px dashed #A6A6A6;
color: #888888;
font-style: italic;
padding-top:4px;
margin-bottom:5px;
}
.comment-footer {
text-align:center;
font-size:0.9em;
padding:4px;
margin-top:5px;
}
</style>
<div style="text-align: center" class="comment-header"><input class="comment-button" id="commshowall" type="button" onclick="if (this.value == 'Show all') { unfold_all(this); this.value='Hide all'; } else { fold_all(this); this.value='Show all'; }" style="width:8em;font-size:1em;font-family:Verdana,sans" value="Show all" /></div>
<div class="comment-box">
<script type="text/javascript" src="https://sites.google.com/site/jeritanblog/javascript/expandablerecentcomments.js"></script>
<script type="text/javascript" src="http://belajarblogs.com/feeds/posts/default?start-index=1&max-results=999999&alt=json-in-script&callback=showrecentposts">
</script>
<script type="text/javascript" src="http://belajarblogs.com/feeds/comments/default?start-index=1&max-results=999999&alt=json-in-script&callback=showrecentcomments">
</script>
</div>
Nota: Gantikan http://belajarblogs.com dengan alamat blog / laman web anda.
1. Login ke Blogger, Klik Layout :
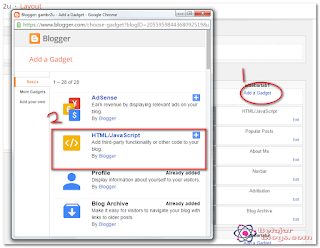
2. Pada Elemen Halaman, klik Add Gadget di lokasi yang Anda ingin letak;
3. Pilih HTML/Javascript;
4. Letakkan kode yang telah anda copy dan paste ke dalam kontent seperti dibawah ini.
5. Setelah itu, klik save dan anda boleh lihat dilaman blog anda......











5 Ulasan
Wah ! Thanks info. (",)
BalasPadamsama2
Padamtq, nice sharing..
BalasPadam:)
BalasPadamsaya atas nama BPK. SAMSUL dari MADURA ingin mengucapkan banyak terimah kasih kepada MBAH KARYO,kalau bukan karna bantuannya munkin sekaran saya sudah terlantar dan tidak pernaah terpikirkan oleh saya kalau saya sdh bisa sesukses ini dan saya tdk menyanka klau MBAH KARYO bisa sehebat ini menembuskan semua no,,jika anda ingin seperti saya silahkan hubungi MBAH KARYO no ini 082301536999 saya yakin anda tdk akan pernah menyesal klau sudah berhubungan dgn MBAH KARYO dan jgn percaya klau ada yg menggunakan pesan ini klau bukan nama BPK. SAMSUL dan bukan nama MBAH KARYO krna itu cuma palsu.m
BalasPadam